Sibra Manager
UX ResearchUI Design

Contexte
La Sibra, c’est le réseau de bus de la ville d’Annecy. Avec une quinzaine de lignes, environ, le réseau couvre l’ensemble de la ville. En tant que projet personnel, j’ai imaginé ce à quoi une application de gestion d’un tel réseau pourrait ressembler.

Challenge
La problématique au coeur du projet est simple : comment fournir aux opérateurs qui utiliseront l’application la meilleure expérience de supervision de ce vaste réseau routier ? L’opérateur devrait être en mesure de voir l’état du réseau en temps réel, de voir le détail de la flotte de bus et de consulter la liste des conducteurs, tout en ayant la possibilité de les contacter.
Les utilisateurs et leur besoins
En temps normal, le projet aurait commencé avec des interviews utilisateurs pour recueillir auprès des opérateurs et des conducteurs leurs avis, les problèmes qu’ils rencontrent au quotidien et surtout leurs besoins principaux.
Cependant, ce projet étant personnel, je n’ai pas pu faire cette première phase de recherche et j’ai moi-même établi une liste des besoins qui me semblaient les plus importants pour ces opérateurs.
Mon processus de recherche utilisateur
N’ayant pas accès à une application précédente, ou concurrente, l’entièreté du processus de création fut centrée sur la réponse aux besoins des opérateurs, plutôt que sur l’amélioration d’une expérience existante. Libre à moi donc, de fournir la réponse la plus adéquate à la problématique tout en confirmant mes choix avec des tests utilisateurs.
J’ai cependant pu constituer un benchmarking en me servant d’applications avec des points communs (Google Maps, CityMappr entre autres.)
Ensuite, j’ai établi des personae d’opérateurs, allant du jeune à l’aise avec la technologie à une personne proche de la retraite ne pouvant plus conduire de bus. J’ai ensuite établi des scénarios utilisateurs afin de mieux avoir en tête les situations les plus courantes dans lesquelles cette application serait utilisée.
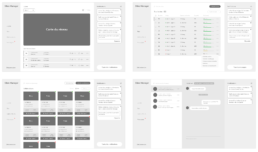
Création des wireframes
Ayant défini les besoins utilisateurs, les personae et les divers scénarios utilisateurs, je n’ai pas jugé utile de visualiser les actions à l’aide d’user-flows. Ces derniers sont souvent importants dans le cadre de parcours souvent complexes et/ou longs, ce qui n’est pas le cas ici.
Je suis directement passé à la phase d’idéation, à l’aide wireframes, au départ peu élaborés puis évoluants petit à petit vers quelque chose de plus structuré.
Grâce à cette phase de wireframing, j’ai très vite imaginé l’idée d’une interface avec 4 pages majeures, toutes accessibles depuis un menu latéral. Un des autres besoins majeurs dégagé de la phase de recherche est cette nécessité constante d’être notifié et informé. J’ai donc opté pour une barre de notifications visible en permanence, sur la droite de l’écran, qui afficherait aussi les messages reçus.
Tests utilisateurs
Dans tout projet, il est important de faire tester ses idées, dès que possible, avec le maximum de personnes concernées, afin de se rendre compte rapidement de la validité (ou non) de nos idées et de nos parcours. Une fois mes wireframes assez avancés visuellement, je les ai prototypé selon divers scénarios, correspondants aux besoins.
Dans le cadre de ce projet personnel je n’avais pas accès à des opérateurs ou des conducteurs Sibra. J’ai donc effectué des tests « guerilla », c’est à dire avec amis UI/UX designer et des collègues, qui m’ont donné beaucoup de retours utiles.
En relevant des incohérences de parcours, des labels peu clairs et d’autres erreurs mineures, ces tests m’ont permis de nettement améliorer l’utilisabilité de l’interface avant d’aller plus loin dans le design.
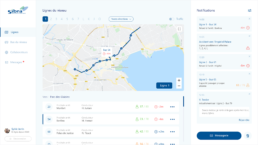
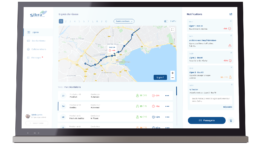
Rendus haute définitions1 - Les lignes du réseau
C’est l’écran le plus important, celui qui s’affichera par défaut à l’ouverture de l’application. Il sert à visualiser l’ensemble des bus du réseau, ligne par ligne, grâce à un système de filtre. Sur chaque bus, dans le détail sous la carte, l’opérateur peut vérifier qui est le conducteur, la capacité du bus ainsi que son retard.
2 - Les bus du réseau
L’écran de la flotte a été pensé pour répondre au besoin des opérateurs d’avoir une vue globale sur l’ensemble des bus du système. Avec autant de détails et la possibilité d’effectuer des actions sur chaque bus, j’ai opté pour un tableau, le moyen le plus efficace de comparer une longue liste de données.
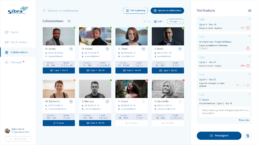
3 - Les collaborateurs
De même que pour la flotte de bus, l’un des besoins des opérateurs était d’avoir accès à la liste complète des collaborateurs du réseau. Conducteurs, opérateurs, contrôleurs, toutes les personnes travaillant au sein de la Sibra est visible, avec leurs coordonnées, leurs horaires et leur photo.
Depuis cette interface, l’opérateur peut entrer en contact rapidement avec n’importe qui.
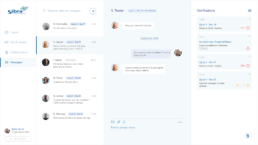
4 - La messagerie
Les collaborateurs sont une partie essentielle du réseau. Conducteurs, opérateurs et contrôleurs, Sibra Manager permet à la personne qui l’utilise d’entrer en contact avec n’importe quelle personne du réseau à tout moment.
Cette fonctionnalité, primordiale pour la communication en cas de panne ou de retard, permet aussi de garder une trace écrite des événements.
Conclusion
Malgré un processus de recherche limité par le manque d’utilisateurs réels, j’ai pris beaucoup de plaisir à réaliser ces écrans. A l’inverse d’une application à refaire ou à améliorer, créer une application « from scratch » signifie se concentrer sur de nouveaux besoins utilisateurs, y répondre au mieux et effectuer des séries de test pour repérer au plus tôt les faux pas.
Dans le contexte d’un projet réel, j’aurais bien sûr eu à répondre à bien d’autres problématiques plus complexes, comme le lien avec le développement selon la stack technique, la ré-itération des écrans tests après tests si nécessaire ou encore le suivi du projet et l’évolution des besoins utilisateurs au fil du temps.