Tasked
Lorsque j’essaie de former de nouvelles habitudes, j’ai beaucoup de mal à m’y tenir. Manque de motivation, oubli, lassitude. N’étant pas le seul dans ce cas, j’ai besoin d’un moyen pour améliorer la gestion de mes activités et des tâches que je dois faire. Ainsi est née l’idée de Tasked.

Problématiques
Une application de gestion des tâches, ce n’est pas nouveau. Cependant, pour que de nouvelles applications sortent tous les jours, c’est que quelque chose ne fonctionne pas. La problématique se pose alors là : comment imaginer une application de gestion de tâche intuitive, pratique et amusante pour l’utilisateur, sans qu’elle ne devienne envahissante, tout en s’assurant que l’utilisateur soit assez engagé pour y revenir.
Les besoins utilisateurs
Interviews utilisateurs
Pour commencer ce projet j’ai conduit des interviews utilisateurs auprès de quelques personnes de mon entourage. Ces personnes utilisent ou ont utilisé par le passé ce genre d’applications et étaient donc aptes à me décrire en détail leurs besoins et les pain-points qu’ils rencontraient avec tout ce qu’ils avaient pu tester par le passé.
Après avoir dressé la liste de leurs besoins, des points de frictions ainsi que des améliorations qu’il y apporteraient, j’ai été voir de plus près comment se composaient ces autres applications du même type.

Étude de la concurrence
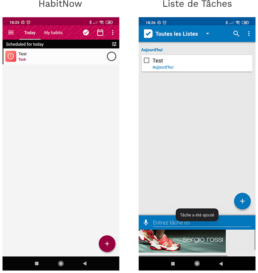
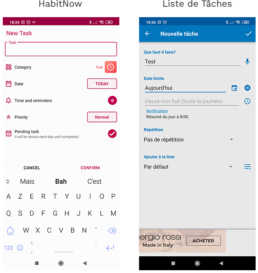
J’ai téléchargé deux applications similaires : « HabitNow » et « Liste de Tâches ». Les deux abordent un style plutôt Material Design et sont assez simple d’utilisation aux premiers abords. HabitNow permet d’enregistrer une tâche ou une habitude (une tache récurrente), et Liste de Tâches permet, elle, de faire se répéter une tâche, mais sans possibilité de choisir quels jours spécifiquement.
Toutes deux font arriver l’utilisateur sur l’écran des tâches du jour, ont un bouton « Ajouter » bien mis en avant en bas à droite et d’autres idées ingénieuses. Mais les deux comportent aussi leurs lots de défauts dans le parcours et les choix offerts à l’utilisateur, comme une hiérarchie visuelle confuse, des difficultés de compréhension dans la navigation, etc…


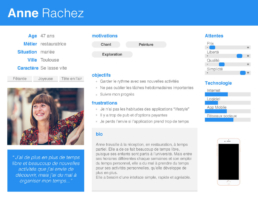
Personae
D’après mes recherches et mes interviews, j’ai défini deux personae assez opposés mais tous deux aptes à utiliser une telle application.
Premièrement, un étudiant, soucieux de s’en tenir à ses habitudes, à l’aise avec la technologie. À l’opposé, une mère soucieuse d’occuper son temps libre intelligemment sans se lasser mais peu à l’aise avec les technologies.
Scénarios utilisateurs
Plusieurs informations cruciales sont ressorties des interviews et des personnae, notamment le contexte dans lequel ils pourraient ouvrir cette application, ainsi que les actions principales qu’ils seraient mené à effectuer.
J’ai donc imaginé les scénarios de deux actions bien précises, l’entrée d’une nouvelles tâche, ainsi que la consultation des tâches associées à un jour spécifique. Dans ces scénarios, j’y décris les étapes clés, les questions que je me posais pour chaque étapes, ainsi que différents commentaires que je me suis fait sur le moment.
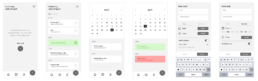
Wireframes
Avec en tête les résultats des interviews (besoins et problématiques) ainsi que des pistes de parcours grâce aux scénarios, je me suis mis à imaginer la possible organisation des pages grâce à de l’exploration en wireframes.
À l’inverse des applications concurrentes, j’ai opté pour une navigation par le bas, pilier de la plupart des applications que l’on utilise de nos jours (ce qui favorise l’adoption de ce comportement déjà ancré dans nos gestuelles), en mettant en avant l’action principale de l’utilisateur : l’ajout d’une tâche via le bouton “plus”.
Puisqu’il s’agit d’une application avec des parcours conditionnés, j’ai par la même occasion essayé de penser, dès cette étape, aux différents états que pourraient avoir une même page, selon si, par exemple, on visualise un jour dans le futur, dans le passé, un jour sans ou avec tâche, etc…
En parallèle, j’ai imaginé un petit UI Kit, avec le strict nécessaire dont j’aurais besoin pour cette première version de l’application.
Tests utilisateurs
Pour cette application, j’ai réalisé une série de tests sur les personnes que j’avais interviewées, à l’aide d’un protocole de test, de questions ainsi que des maquettes prototypées. Cela m’a permit, avant de m’atteler aux rendus haute définition, de corriger le tir sur certains aspects du parcours.
Fort heureusement, l’application a été très bien reçue et aucun problème majeur ne fut soulevé à ce stade du projet. Cependant, je reste conscient qu’il est primordial de refaire des tests tout au long du processus de création, notamment lors de la création de features plus complexes encore.

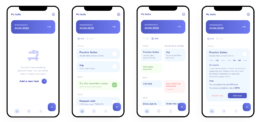
Maquettes haute définition
J’ai choisi des teintes de bleu pour leur aspect reposant, professionnel, calme. Loin du rouge, stressant et urgent, des applications testées, j’ai aussi choisi de donner à l’application une identité très ronde et chaleureuse. Les angles sont fortement arrondis et la police aussi.
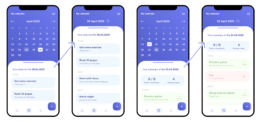
Pour la page d’accueil, j’ai mis l’accent sur la compréhension, la lisibilité de l’information et la possibilité de customisation. L’utilisateur peut donc choisir aisément le jour qui l’intéresse, y visualiser les tâches associées. Les informations d’une tâche sont, au premiers abords, peu nombreuses, afin de ne pas surcharger mentalement l’utilisateur mais il peut, en un tap, les étendre pour voir plus d’informations.
Le calendrier est une feature importante, souvent manquante dans ce genre d’applications. L’un des retours que j’ai eu lors de mes interviews était la multitude de clic nécessaires pour changer de jour afin de simplement y voir les tâches associées. J’ai donc imaginé une page calendrier, où d’un clic l’utilisateur accéderait a une vue similaire à celle de la page d’accueil pour n’importe quel jour.
Il pourrait même avoir des statistiques en sélectionnant un jour passé. J’ai noté pendant les tests que les utilisateurs aimeraient avoir la possibilité de voir ces statistiques sous un format mensuel ou hebdomadaire.
J’ai choisi de ne pas incorporer trop de paramètres différents lors de la création d’une tâche. Cela doit rester un processus rapide pour l’utilisateur, qui fera souvent l’ajout dans n’importe quelle situation de la journée, peut-être dans la précipitation.
L’une des features difficiles à comprendre pour les utilisateurs des autres applications était la répétition des tâches. Avec leur aide, j’ai imaginé un moyen de facilement représenter la différence entre une tâche unique et une tâche répétée, avec un système d’onglets.
Conclusion
Même si c’était un projet personnel, je suis content d’avoir pu suivre un protocole de recherche avec des interviews et des tests utilisateurs. Le processus doit toujours être adapté au produit et je trouve que les étapes que j’ai choisi m’ont permis de répondre au mieux aux différents besoins et pain-points de utilisateurs.
Comme précisé dans l’étude, il y a des changements que j’aurais cependant souhaité apporter avec le recul, notamment l’ajout de fonctionnalités de statistiques, la coordination avec les calendrier Apple / Google, etc… J’aurai aussi aimer travailler l’accessibilité en profondeur car il y a quelques contrastes qui ne sont actuellement pas respectés, ce qui est un gros point noir pour n’importe quelle application, B2C ou non.