Park Immo
WebdesignUX Design

Résumé
Park Immo est une agence immobilière opérant sur les bassins Annécien et Genevois. Elle propose la vente de biens ainsi que la location de bureaux ou d’appartements. Ils ont fait appel à Boondooa Créations car, n’ayant pas de site internet, ils souhaitaient avoir une présence digitale, être bien référencés et donner à leurs clients des renseignements et les outils pour les contacter.
C’est un site vitrine dynamique, sur lequel les responsables peuvent ajouter, éditer ou supprimer des biens, ainsi que les mettre en avant, à souhait.

Problématiques
& attentes
Les responsables de l’agence n’ayant pas de site avant celui-ci, leur principale problématique était d’avoir une présence digitale assez bien référencée pour attirer plus de clients. Ils souhaitaient aussi développer une identité graphique propre à eux et satisfaisante pour leurs clients cible.
Les clients types de Park Immo sont, principalement, des personnes aisées financièrement, de plus de 30 ans, désireux d’investir dans l’immobilier d’une région très prisée comme la Haute-Savoie. L’identité du site se devait donc d’être moderne, sobre et haut de gamme.

Concurrence
& besoins utilisateurs
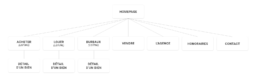
La plupart des sites d’agences de plus petite et moyenne taille comme Park Immo proposent les mêmes fonctions majeures : acheter un bien, louer un bien ou encore vendre un bien. Les utilisateurs ne tombent pas sur ces sites par hasard, ils ont en effet tous des besoins facilement identifiables autour desquels il faut penser le site. De ce fait, il était assez simple de définir le sitemap du site, en accord avec les besoins de l’agence et de ses clients.
Au même moment, je me suis renseigné sur les tendances et les idées des plus grosses agences, françaises ou internationales, pour identifier comment eux ont réussi à répondre facilement à ces besoins.

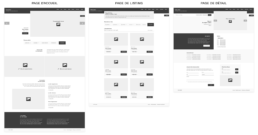
Architecture
& Wireframes
L’un des souhaits de Park Immo était faire en sorte que les clients puissent voir les offres actuelles dès l’arrivée sur le site. La plupart des sites similaires optent pour une petite liste de 4 ou 5 éléments quelque part sur la page d’accueil. Étant plutôt dans la qualité que la quantité, Park Immo ont un nombre réduit de biens haut de gamme à mettre en avant. J’ai donc opté pour un slider, qui met en avant la photo, souvent très avantageuse à la vente du bien, ainsi que les détails principaux de quelques biens sélectionnés
Sur les pages Acheter et Louer, on retrouve cependant cette idée de « listing », alimentée par les offres que les responsables du site rentrent dans leur back-office.
De plus, l’une des parties les plus importantes pour l’expérience utilisateur, c’était la possibilité de rechercher un bien en un instant. Cela est rendu possible grâce à une barre de recherche sur la page d’accueil, visible dès l’arrivée sur le site, dans laquelle on peut préciser un certain nombre de paramètres directement.
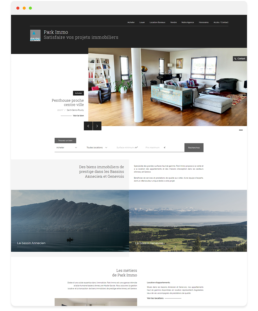
Rendu Haute Défininition
Une fois les wireframes testés et validés en interne, je suis passé à la réalisation haute définition. Les mots d’ordre du site étant modernisme, haut de gamme et qualité, je suis parti sur site aux traits droits mais déstructurés et aux couleurs dans les teintes de noir. Puisqu’il n’y avait pas besoin de call-to-action immédiats et importants, j’ai opté pour ne pas avoir de couleur vive qui tranche avec le reste afin de conserver un aspect uniforme de haut en bas et une ambiance agréable pour la lecture de l’utilisateur.

J’ai choisis un mélange de Roboto-Slab, une police avec serif pour les titres et Raleway, une police moderne, arrondie et très lisible pour les textes. J’ai fait ce choix car la présence de police serif bien utilisée évoque tout de suite un côté haut de gamme et qualitatif pour le lecteur et tranche avec le modernisme de la police des textes.

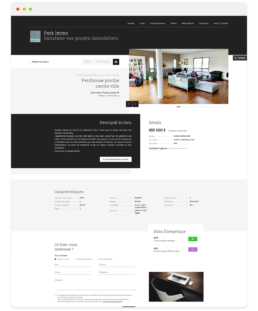
Pour le listing des biens, une photo est mise en avant, au-dessus du titre, de la localisation du prix et du call-to-action. L’utilisateur à accès aux détails principaux, nécessaires pour l’inciter à découvrir le bien et donc à se rendre sur sa page détail.
Cette dernière est sûrement la plus importante après la page d’accueil. Elle présente un bien sélectionné en détail. L’utilisateur y retrouve toutes les informations rentrées dynamiquement sur le site au préalable, dans leur ordre d’importance, pour finir sur un formulaire de contact, afin de faciliter la demande de renseignement pour les utilisateurs intéressés.

Conclusion
Chez l’agence Boondooa Créations, j’ai fait plusieurs sites d’agences immobilières, mais celui-ci était de loin celui que j’ai préféré. Travailler dans une charte sobre, minimaliste et moderne est agréable et permet de tenter d’incorporer des idées visuelles nouvelles, comme une organisation à la fois déstructurée mais logique et équilibrée. L’un des détails que j’ai retenu c’est l’importance de mener les utilisateurs rapidement vers ce qu’ils recherchent, puisque bien souvent ils arrivent sur ce genre de site avec un prix, un lieu et une surface en tête, à la recherche du meilleur investissement.
La barre de recherche était sans doute l’élément le plus important de la navigation, d’où sa présence fixée à l’écran dès l’arrivée sur la page d’accueil. L’outil classique de « champs de recherche » n’est pas optimal car il laisse trop de possibilité. Avec une barre de recherche aux champs défini, c’est plus pratique et agréable pour l’utilisateur, c’est pour ça que c’est devenu la norme des sites immobilier.