Check Manager
Ce projet est sous NDA, ce qui explique pourquoi la plupart des captures d’écrans et des textes sont floutés. Cette étude de cas met en avant le process de création et non le projet en lui même.
C’est un des projets les plus complexes et importants sur lesquels j’ai pu travailler pendant mon expérience chez Docaposte. Il s’agit de la création, from scratch, d’une solution bancaire permettant d’accompagner des opérateurs dans le traitement de chèques reçus par des banques.
Le challenge de ce projet
Le challenge de ce projet résidait principalement dans la complexité du sujet : les opérations de chèques. Lorsqu’un chèque est reçu par une banque, s’il est mal traité, il faut que quelqu’un se charge de rectifier le tir et de comprendre pourquoi le traitement initial s’est mal passé : c’est là qu’intervient un “opérateur”, utilisant CheckManager.
Il a donc fallu en premier lieux passer du temps pour saisir la complexité du sujet, les différentes situations auxquelles l’opérateur pourrait être confronté, ainsi que tout le jargon technique.
Compréhension du problème et des besoins
Le processus de recherche UX commence toujours par des ateliers de définition et de cadrage du projet avec le client. C’est lors de ces ateliers qu’on a pu déterminer le besoin, le profil des utilisateurs, les problématiques qu’ils rencontraient actuellement ainsi que les délais envisagés.
Le besoin principal des utilisateurs était clair dès le départ : pouvoir utiliser un nouvel outil bien plus esthétique et performant que celui qu’ils utilisaient déjà. Avant même d’ouvrir Figma, plusieurs ateliers cruciaux ont donc eu lieux en amont avec le client.

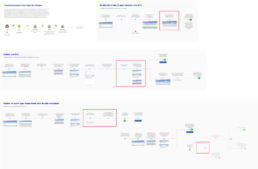
Arborescence et roadmap
Premièrement, un premier jet d’arborescence (ou plutôt des différentes vues et fonctionnalités à prendre en compte). C’est à ce moment que nous nous sommes rendu compte du besoin d’avoir deux designers assignés au projet plutôt qu’un, au vu de la complexité annoncée. De plus, un atelier hebdomadaire avec le client a été mis en place afin de pouvoir présenter nos avancées, faire du live design ou organiser d’autres ateliers collaboratifs.

Benchmark de la concurrence
Comme précisé plus haut, tous nos futurs opérateurs utilisent déjà d’autres solutions, souvent vielles et archaïques, très peu pensées avec une vision user-centrée. Avant donc de les interviewer, nous avons pu décortiquer en détail ces solutions afin de noter ce qu’on pensait bon à garder, les erreurs flagrantes de compréhension et d’accessibilité ainsi que les similitudes des unes avec les autres.
Cela nous a permit de dresser un protocole d’interview complet, avec un maximum de questions, que nous avons fait valider avec le client avant de programmer les différentes interviews.
Les interviews utilisateurs
Nous avons pu interviewer 5 opérateurs actuellement en poste. 5 interviews, c’est assez représentatif pour avoir des résultats qualitatifs et une bonne vue de l’ensemble des problématiques et des besoins d’un projet. De plus, les profils des opérateurs interviewés étaient variés (genre, âge, niveau d’expérience…), ce qui s’avéra utile pour la définition des personas.
Les interviews ont été conduites via Teams/Zoom, dans des sessions pendant lesquelles nous posions les questions du protocole et nous étudions attentivement leurs journées types, les points de frictions qu’ils rencontraient actuellement, leurs besoins cruciaux, la façon dont ils parlaient de certaines features, ainsi que leur wishlist pour une nouvelle solution.
À la suite de ces interviews, nous avions des résultats clairs et précis à montrer aux PM, des personas divers, ainsi qu’une bonne vision de ce vers quoi tendrait Check Manager.


Création d’user-stories
Bien que le client nous ait expliqué en amont le fonctionnement des solutions actuellement en place, certains parcours n’étaient pas clairs, et nous n’étions pas non plus sûrs que les opérateurs les utilisaient ainsi.
Grâce aux interviews, cependant, nous avons pu dresser des user-stories complètes et détaillées représentant les actions principales qu’ils effectuaient sur leurs solutions afin de mieux comprendre les parcours et déterminer s’il y avait des incohérences, des points de friction et de noter les bonnes pratiques.
Zonings et wireframes
Nous avons commencé par de simples zonings, c’est à dire définir grossièrement la composition de chaque page ainsi que l’enchaînement des différentes étapes du parcours. Quelques pistes intéressantes se dégageant, nous les avons développé plus en détails, sous forme de wireframes avancés afin de pouvoir les présenter au client.
Grâce à quelques ateliers d’idéation, nous avons pu dégager des pistes de design claires pour chaque action principale que nous souhaitions faire tester. Nous sommes donc passé à la première version haute définition pré-tests de CheckManager.
Les tests utilisateurs
Nous les avons prototypé les maquettes selon 3 actions principales, correspondantes aux actions décrites par les utilisateurs lors des interviews. Ces prototypes étaient accompagnés d’un protocole complet, avec plusieurs scénarios, tous comportant de petites actions à réaliser ainsi que des questions.
Pour les tests, nous étions deux, un meneur d’interview et une personne prenant des notes et cette fois, pour la première fois en 1 an, nous avons même pu faire des tests sur le site physique où travaillaient les opérateurs. Au total, 5 personnes ont participé à ces tests.
Retours et restitution
Les tests effectués, nous avons eu des retours majoritairement positifs sur l’expérience que nous proposions aux utilisateurs concernés. Écran par écran, selon leur réponses aux questions, leurs verbatims en live et nos observations, nous avons dénoté les points négatifs et positifs de nos interfaces, ainsi que pu prendre le temps de proposer nos pistes d’améliorations.
Lors de multiples ateliers de restitution avec les clients, nous avons pu définir ensemble des meilleurs correctifs à apporter à nos parcours selon nos observations. Cette phase de test était cruciale au bon déroulement du projet. De plus, elle a été très appréciée par les opérateurs qui se sont sentis entendus et compris.
Les versions haute définition
Étant tout aussi passionné de la partie UI que UX, j’attendais avec impatience le moment de produire les rendus à livrer aux développeurs, pour les rendre pixel perfect, harmonieux, compréhensifs et clairs. Ce projet utilise le Design System Cobalt, de Docaposte, ce qui à permit de facilement régler la question de l’accessibilité et de la charte graphique.
Cependant, au vu de la complexité de l’application, la plupart des composants utilisés n’existaient pas dans le Design System. J’ai du les imaginer, tout en respectant les normes établies. Le projet en entier était fait sur Figma, où j’ai pu utiliser pleinement la puissance de l’auto-layout, des variants et de l’intégration d’un Design System.
J’ai décliné un maximum d’états différents pour chaque page et chaque composant, tout en prenant soin de préciser aux développeurs leurs comportement et le détail de leurs interactions.
Pour la livraison finale aux développeurs, j’ai utilisé Zeplin, très pratique pour la lecture du CSS et l’exportation des images/vecteurs.
Conclusion
Je suis content d’avoir pu travailler sur ce projet car ce fût l’un des plus gros challenge de mon parcours en UI/UX. La complexité du sujet, le rôle de lead UI & UX et les délais serrés ont rajouté une dimension “Product Design” au projet, ce que j’ai particulièrement apprécié.
Un point noir cependant, une fois que les maquettes testés et mis à jour ont été envoyées aux développeurs, nous n’avons plus entendu parler du projet. Il est primordial de faire à la fois une phase de recette et une phase de test lors de la version beta pour s’assurer encore une fois du bon fonctionnement d’un produit avant un lancement officiel.
Les clients, PO et PM, ont fortement apprécié le résultat final ainsi que la collaboration avec Docaposte, et nous étions content d’avoir pu répondre au mieux a leurs besoins tout en apportant un futur confort à leurs utilisateurs.
Projet précédent