Salut, moi c'est Axel,je suis un designer UI & UX passionné de photographie
Check Manager
Check Manager est une application bancaire destinée au traitement de chèques par des opérateurs professionnels.
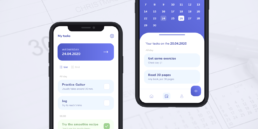
Tasked
Tasked est une application de gestion des tâches quotidiennes. Rien de mieux pour organiser son emploi du temps et entretenir des bonnes habitudes.
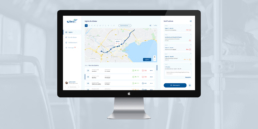
Sibra Manager
Sibra Manager est un dashboard de gestion du réseau de bus d’une ville. Il permet de voir l’état du réseau en temps réel et d’être informé des problèmes.
Chalets de la Boule de Gomme
Les Chalets de la Boule de Gomme font partie d’un groupe de 3 chalets situé au milieu du village d’Arêches-Beaufort, dans les Alpes. En 2019, j’ai refait leur site internet.